




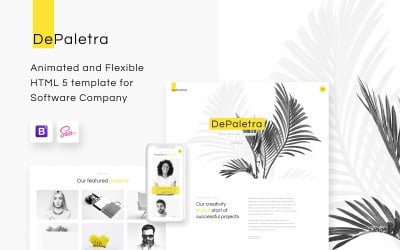
ThePRO - тема для персонального портфоліо WordPress від ThemeREC


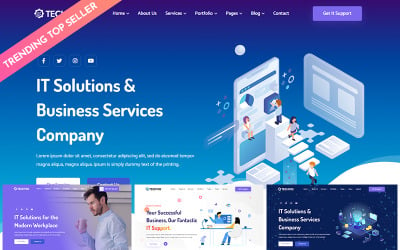
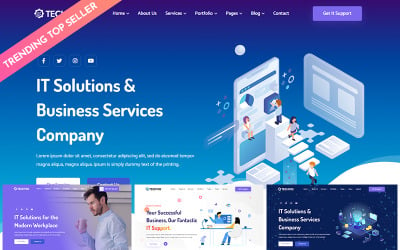
Технойт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту від zrthemes

Keira – тема WordPress для особистого портфоліо від inaikas












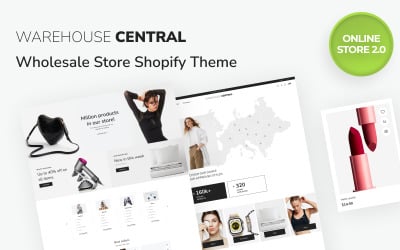
Warehouse Central - Оптовий магазин Інтернет-магазин електронної комерції 2.0 Тема Shopify від ZEMEZ












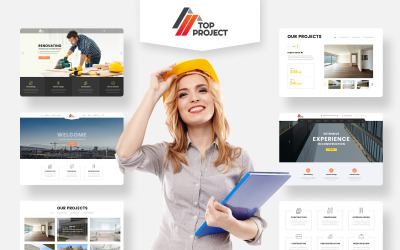
Будівництво багатоцільовий веб-сайт від ZEMEZ





Найкращі шаблони Bootstrap для дизайну
Веб-сайт є наріжним каменем будь-якого бізнесу. Без цього вашій компанії буде важко вплинути на життя своєї цільової аудиторії. Важливо також відзначити, що веб-сайт настільки хороший, наскільки хороший його відвідувач. Веб-сайти є одним із ваших найважливіших інструментів як онлайн-маркетолога. Без якісного веб-сайту ваш бізнес, по суті, порожній. Але як переконатися, що ваш новий сайт є тим, що шукають люди? Хороша тема веб-сайту може допомогти покращити ваші рейтинги в пошукових системах і забезпечити присутність в Інтернеті, до якої відвідувачі, ймовірно, повертатимуться знову і знову. Тут чудовим початком може стати розробка шаблонів веб-сайтів Bootstrap. Давайте тепер дізнаємося про них більше.
Найпопулярніші функції веб-і графічного дизайну тем Bootstrap
Ми знаємо, що ці моделі розроблені для вашої зручності; тому вони володіють деякими цікавими функціями; давайте подивимось:
- Адаптивний веб-дизайн. RWD було розроблено, щоб швидше завантажувати веб-сайти та бути більш зручним для користувачів на будь-якому пристрої. Ці сучасні макети адаптивні за замовчуванням, тобто вони автоматично підлаштовуватимуться відповідно до розміру використовуваного пристрою.
- Дивовижний фреймворк Bootstrap. Ви знаєте, що Bootstrap є надійним і просунутим. Ймовірно, це найпопулярніша структура HTML, CSS і JS. Він надає пріоритет мобільним проектам, створюючи більш орієнтований на користувача інтерфейс.
- Використовуються шрифти Google. З ними знайомі всі, і це, мабуть, найбільш затребуваний тип шрифту. Вони також використовуються в цих макетах, щоб створити дружнє середовище для глядачів.
- SEO дружній. Оскільки це важливо для кожного веб-сайту, який бажає отримати рейтинг в Інтернеті, ці моделі дружні до цього явища.
- Здатність до кодування не потрібна. Вам не потрібно вивчати цю спеціальність для єдиної мети вашого сайту. Вони такі прості у використанні.
Хто може використовувати шаблони Design Bootstrap?
Хоча кожна особа може використовувати їх для своєї зручності, ось деякі люди, для яких вони спеціально підібрані:
- Графічні дизайнери.
- Веб-розробники.
- Менеджери сайту.
- Менеджери соціальних мереж.
- Розробники UI/UX.
- Інженери програмного забезпечення.
- Front-end розробники.
Поради щодо створення ідеального веб-сайту Bootstrap із графічним дизайном
Отже, як ви можете переконатися, що ваш новий веб-сайт надає відвідувачам саме те, що їм потрібно? Ось кілька порад, які допоможуть вам створити ідеальний веб-сайт:
- Нехай це буде просто, але ефективно. Коли ваш новий веб-сайт наближається до життя, ви почнете стикатися з веб-сайтами зі складним і безладним дизайном. Замість того, щоб губитися в бур’янах, ви можете скористатися простим підходом використання простого, але ефективного дизайну. Зробіть свій сайт простим і зрозумілим.
- Використовуйте адаптивний дизайн. Якщо веб-сайт розроблений не з урахуванням користувачів, він важко швидко завантажуватиметься на невеликих пристроях, таких як телефони, і, ймовірно, спричинить проблеми на більших пристроях, наприклад комп’ютерах. Коли хтось потрапляє на ваш сайт уперше, ваш веб-додаток або веб-сайт має виглядати так, ніби на його екрані з’явилася вкладка.
- Будьте такими, що запам’ятовуються, і мають корисний вміст. Домашня сторінка – це місце, з якого ви захочете почати розпізнавати свій бренд і зосередити свої зусилля на створенні привабливого та корисного вмісту для вашого нового сайту. Є багато способів зробити це.
- Не бійтеся запитувати відгук. Після того, як ви нанесли останні штрихи на своєму новому сайті, настав час змочити ноги з вмістом. Існують різні способи зробити це, але найкраще почати з публікацій у блозі. Тепер ви, напевно, зрозуміли, що написання дописів у блозі є одним із найприємніших і найприємніших завдань.
- Зробіть свій сайт зручним для мобільних пристроїв. Настав час, якщо ви ще не почали розглядати методи, зручні для мобільних пристроїв для вашого нового сайту. Скарга номер один від користувачів Інтернету полягає в тому, що сайти не оптимізовані для мобільних пристроїв:
- Перший крок — переконатися, що ваш сайт відповідає найкращим практикам мобільного веб-дизайну;
- це включає центрування вашого вмісту, створення додаткового простору навколо зображень і забезпечення того, щоб сайт мав необхідні функції для швидкого завантаження на мобільному пристрої;
- якщо ваш сайт ще не відповідає цим стандартам, ви все ще можете скористатися перевагами мобільного дизайну;
- макет і дизайн вашого сайту буде набагато простішим і зручнішим на мобільному пристрої, завдяки чому відвідувачам буде набагато легше орієнтуватися та знаходити те, що вони шукають.
